Existe-t-il quelque chose de plus frustrant qu’un site internet qui met des heures à se charger, alors que l’on souhaite le consulter rapidement ?
Dans un monde où tout va à toute vitesse, personne n’attend plus de quelques secondes pour qu’une page s’affiche sur l’écran de son Smartphone. Un site web « lent » est donc condamné à voir son trafic baisser de manière irrémédiable… Le site que vous gérez est-il rapide ? Probablement. Peut-il se charger encore plus rapidement ? À coup sûr !
Voici quelques conseils pour accélérer le temps de chargement de votre site web, et ainsi augmenter la satisfaction de l’utilisateur et votre référencement dans les moteurs de recherche.
1. Opérer régulièrement des tests de vitesse

Il s’agit de la première étape : avant de chercher à améliorer votre vitesse, il est nécessaire de savoir où vous en êtes !
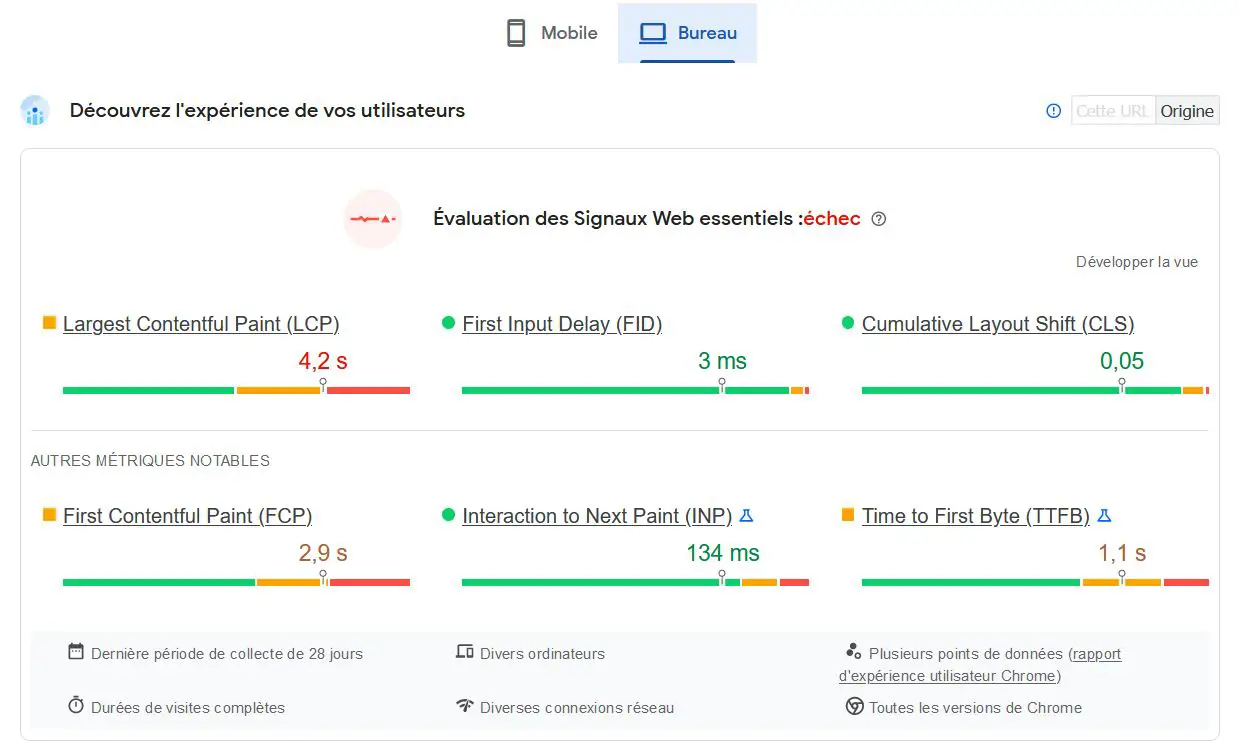
Ces tests doivent faire partie de la maintenance régulière de votre site, afin de pouvoir réagir immédiatement si les résultats devaient commencer à chuter. L’outil proposé par Google est un excellent moyen de commencer : il permet de vous situer par rapport aux autres sites et propose quelques axes d’amélioration.
2. Optimiser vos photos
Les images sont une part importante, voire essentielle, de tout bon site web. Malheureusement, elles sont aussi souvent la cause principale de la lenteur de votre site ! En moyenne : les photos contribuent à près des deux tiers de la taille d’un site web.
Ceci en fait donc l’une des premières améliorations à mettre en place. Simple et efficace, elle donne des résultats rapides :
- Diminuez la résolution des images. 800 pixels de largeur sont largement suffisants.
- Convertissez le format de vos photos
- Comprimez les documents au format PDF
3. Ne pas faire de lien automatique
Cette technique, plus connue sous le terme anglais de hotlinking, est à proscrire absolument. Si vous ne le savez pas, cela consiste à copier une image d’un site tiers, et de créer un lien direct vers celui-ci.
Non seulement ceci est perçu comme du vol et peut vous causer des problèmes, mais cela ralentit aussi considérablement le temps de chargement de votre page.
NOTE : Au cas où vous utilisez l’outil « copier-coller » pour insérer des images sur votre page, vous créez des liens automatiques… Vous devez enregistrer l’image sur votre serveur avant de l’ajouter à votre site.
4. Rester simple
L’acronyme KISS, pour « Keep It Simple and Stupid » est souvent la clé du succès. Un design simple et des fonctionnalités basiques améliorent grandement la vitesse d’un site.
Posez-vous les questions suivantes :
- Toutes ces animations sont elles nécessaires ?
- Le carrousel de vidéos est-il utile ?
- Avez-vous besoin de tous ces plug-ins ?
Le mieux est l’ennemi du bien… Un site plus simple obtient de meilleurs résultats.
5. Nettoyer la base de données
Un site web, c’est un peu comme un garage : on y accumule tout ce qui ne sert plus, mais que l’on conserve quand même, au cas où.
Comme votre garage, votre site web a besoin d’un bon coup de nettoyage de temps à autre. Jeter (= effacer) tout ce qui ne sert pas, réorganiser un peu ce qui reste, et profiter d’un bel espace facile et rapide d’accès.
Des nettoyages périodiques permettent de conserver une bonne vitesse pour votre site. Selon votre choix d’hébergeur vous aurez différents outils vous permettant de le réaliser facilement, pensez tout de même à réaliser des sauvegarde régulières!
6. Utiliser le cache

C’est la première des recommandations faites par Google et, à moins de décider de vous passer du plus important moteur de recherche au monde, il est conseillé de faire comme il est recommandé si vous voulez booster votre référencement.
Le principe du cache est simple : les données de votre site sont conservées sur l’ordinateur du visiteur. Ainsi, toutes les visites ultérieures seront bien plus rapides.
7. Incorporer les vidéos sur les plateformes dédiées
Les vidéos sont de grandes consommatrices de bande passante, et elles peuvent rapidement ralentir votre site web si elles ne sont pas incorporées correctement.
Au lieu d’héberger ces vidéos sur votre serveur, il est conseillé d’utiliser la fonction « Embed » (ou « Incorporer ») et de stocker les vidéos sur une plateforme spécialisée, comme YouTube ou Viméo. Pour le visiteur, il n’y a aucune différence… mis à part la vitesse de chargement !
8. Minimiser les redirections
Les redirections de page sont nécessaires, mais les multiplier est une erreur qui peut impacter négativement votre temps de chargement.
Faites un état des lieux des redirections de votre site, et éliminez toutes celles qui sont devenues inutiles. Par ailleurs, il peut être avantageux de mettre à jour d’anciennes pages plutôt que d’en créer de nouvelles, avec un contenu similaire…
9. Garder JavaScript sous contrôle

Cet outil qui vous permet de personnaliser votre site au maximum peut vite devenir un frein à votre développement si vous ne prenez pas garde. En effet, JavaScript (ou JS, pour les intimes) devient rapidement très lourd à gérer, et ralentit votre site.
Un dernier mot
Accélérer votre site web est important, mais méfiez-vous des « vendeurs de rêve ». Ce sont les étapes simples, décrites ici, qui ont le plus d’impact sur la vitesse de chargement de vos pages.
Les outils et autres optimisations proposés par certains ont eux aussi un effet positif, mais bien moindre. Avant de dépenser des milliers d’euros pour un prestataire en optimisation de site web, suivez déjà les conseils que nous venons de vous donner.











