Le balisage côté serveur est une nouvelle technologie de suivi qui offre de nombreux avantages, mais qui est aussi beaucoup plus complexe à mettre en place que le balisage traditionnel avec Google Tag Manager ou autre TMS. Nous présentons dans cet article les bases du fonctionnement du Server-Side Tagging.
Principes de base du Server-Side Tagging
Pour comprendre comment fonctionne le Server-Side Tagging, il est important de savoir comment les données sont collectées et traitées avec le tagging classique.
Le tagging classique
Avec Google Tag Manager , Le tagging classique fait appel au conteneur « web ». Celui-ci est intégré dans le site web via du JavaScript et contient plusieurs tag (Google Analytics, Matomo, Facebook Ads, etc). Les tags, déclencheurs et variables peuvent être créés et gérés directement dans l’interface de Google Tag Manager.
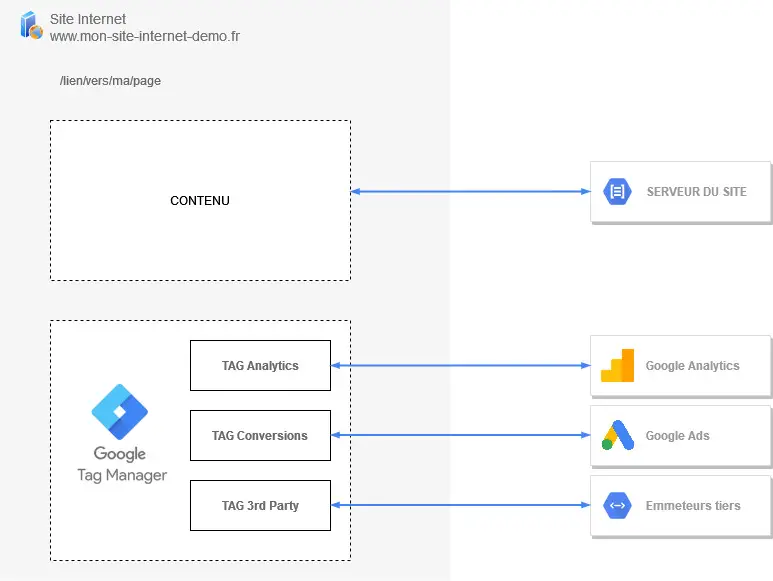
Dans le cas d’un tagging classique, chaque tag de suivi intégré via GTM est exécuté sur le site web. Celui-ci est responsable de la collecte des données des visiteurs. Par la suite, ce tag envoie les données au fournisseur concerné. Dans l’exemple de Google Analytics, les données sont collectées via les librairies analytics.js ou gtag.js et transmises directement aux serveurs de Google Analytics par l’intermédiaire d’un hit (requête HTTP).
Pendant la collecte des données, Google Analytics (ou autre fournisseur) place un cookie dans le navigateur de l’utilisateur afin que celui-ci puisse être reconnu ultérieurement. Les mesures préventives de suivi du navigateur reconnaissent ces cookies et manipulent la date d’expiration, ce qui peut entraîner des problèmes d’attribution.
La collecte des données et leur transmission se font directement dans le navigateur, c’est-à-dire sur la page où se trouve l’utilisateur. Le diagramme suivant illustre ce processus :

Tagging côté serveur
Contrairement au balisage classique, il faut intercaler un serveur de suivi (proxy) dans le balisage côté serveur. Grâce à cela, vous avez ainsi la possibilité de modifier les données avant de les transmettre aux fournisseurs de suivi.
Dans la pratique avec Google Tag Manager, cela signifie que nous avons besoin de deux conteneurs :
Google Tag Manager (Web)
Google Tag Manager Serveur-Side (Serveur)
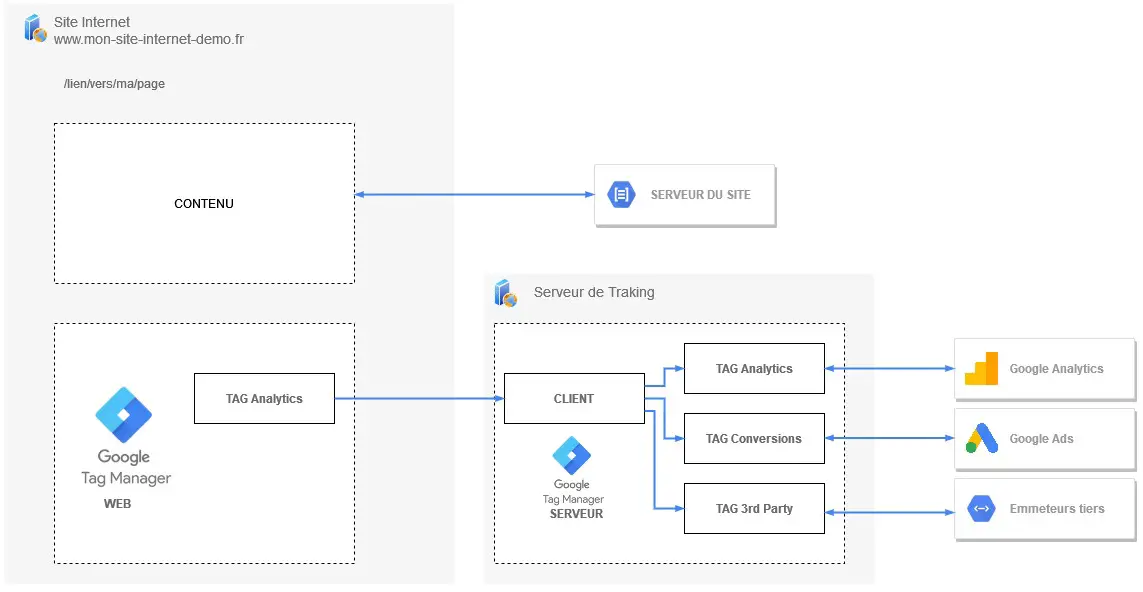
Le conteneur (Web) a pour mission de collecter des données à l’aide d’un tag (par ex. Google Analytics 4 ou encore Universal Analytics). C’est ce que l’on a vu dans le chapitre précédent. En revanche, cette fois-ci les données ne sont pas envoyées aux serveurs de Google, mais à un serveur de suivi intermédiaire (proxy).
Le conteneur (serveur) est installé sur ce serveur proxy. Il reçoit le flux de données avec ce que l’on appelle le client qui les transmet aux tags. Les tags du serveur conteneur envoient ensuite ces données aux fournisseurs respectifs. C’est également à ce stade que l’on indique quelles données peuvent être transmises. Les adresses IP peuvent par exemple être anonymisées ou même supprimées à ce stade.
Pour finir, il y a encore une action qui rend le Server-Side Traking vraiment intéressant. Alors que dans le cas du tagging classique, le fournisseur place lui-même un cookie dans le navigateur, ici c’est le serveur de suivi place lui-même ce cookie (qui sera first-party). Cela permet de contourner la prévention du suivi du navigateur (ITP, ETP) et d’obtenir une attribution correcte des conversions.
Ce diagramme montre l’ensemble du processus de suivi à l’aide d’un serveur de suivi :

Conclusion
Le balisage côté serveur est une technologie bien pensée qui peut faire passer le suivi web à un niveau supérieur. Elle présente certains avantages et Google assiste les utilisateurs dans de très nombreuses étapes. Néanmoins, cela reste un sujet très complexe pour lequel il est conseillé de faire appel à des experts data & tracking. Ainsi, vous pourrez être sûr que la configuration de suivi fonctionne exactement comme vous le souhaitez.